Exemplos de API JavaScript da Esri: 15 Webmaps e cenas da Web de alta tecnologia

O que você pode fazer com a API Javascript da Esri?
Os mapas que você pode construir com a API Javascript da Esri estão alterando a forma como percebemos nosso mundo e a forma como interagimos com ele.
Sua poderosa API ajuda a nos manter engajados com os desafios e oportunidades do século 21, tanto em ambientes interativos 2D quanto 3D.
Assim como qualquer API, a API JavaScript da Esri oferece maneiras de criar seus próprios aplicativos personalizados de várias maneiras.
Por exemplo, a API Javascript da Esri permite que você crie mapas da web 2D e cenas da web 3D com informações ricas, como imagens de mapas básicos, widgets de geoprocessamento, camadas de malha integradas e objetos 3D.
1. PointCloudLayer (3D LiDAR)
Desde ArcGIS API for JavaScript 4.2, as cenas de nuvem de pontos deram a funcionalidade para exibição rápida de grandes volumes de nuvens de pontos simbolizadas e filtradas.
Apenas para uma estimativa de quão grande é uma nuvem de pontos: a cena da web LiDAR abaixo é mais de um bilhão de pontos. Deseja criar uma camada PointCloud?
Primeiro, crie uma camada de conjunto de dados LAS. Em seguida, você deve gerar um pacote de camada de cena (.slpk). Finalmente, você deve publicá-lo como um serviço de cena no Portal ou ArcGIS Online.
Imagine a capacidade de compartilhar o PointCloud Layers dentro de sua organização?
require(["esri/layers/PointCloudLayer"], function(PointCloudLayer))
2. Serviço Web ao Vivo e WebGL (Velocidade e Orientação do Moinho de Vento)
Uma das coisas boas da API JavaScript da Esri é como você pode criar modelos 3D em aplicativos externos e renderizá-los como uma camada integrada.
Por exemplo, este modelo de moinho de vento foi criado no Blender com a renderização 3D em WebGL .
E a melhor parte?
Dependendo das condições climáticas atuais em Palm Springs, a orientação e a velocidade das pás do moinho de vento se ajustam de acordo. Portanto, temos moinhos de vento quase em tempo real girando em sincronia com um serviço da web. Quão legal é isso?
require(["esri/views/3d/externalRenderers"], function(externalRenderers))3. Camada de malha integrada (espaço de escritório 3D)
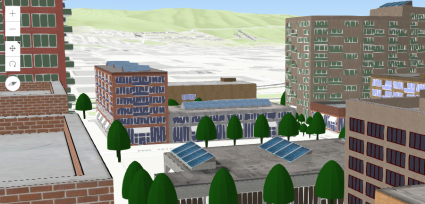
A estrutura de arame do edifício, o espaço interior, as paredes e as portas são uma beleza nesta cena da web. Cada um representa uma camada de cena de malha separada.
Se você deseja gerar suas próprias camadas de malha integradas 3D , pode construí-las automaticamente em aplicativos como o Drone2Map.
Mas o que há de melhor nessa cena da web é como ela usa a consulta espacial para identificar as peças 3D separadas das malhas e wireframes de construção.
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))4. Animar Variável de Cor (Construção de Nova York)
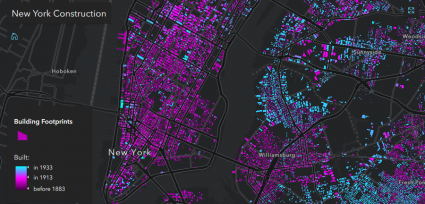
Para mais de 1 milhão de edifícios, este webmap anima a construção de edifícios na cidade de Nova York desde 1934.
À medida que você aumenta o ano de construção, os perímetros do edifício mudam para azul com base no ano do controle deslizante. Para todos os edifícios construídos anos antes, as pegadas são gradualmente sombreadas em rosa.
No geral, é uma maneira única de visualizar a mudança do cenário de Nova York antes de 1934. Você pode usar a API JavaScript da Esri para obter a variável visual de cores animadas da seguinte maneira.
requestAnimationFrame() + HTML slider5. Resultados da eleição (variável de opacidade)
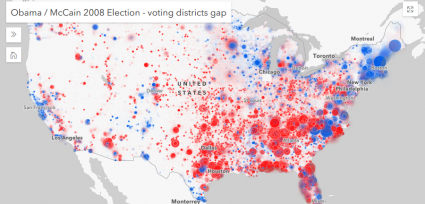
Usando a variável visual de opacidade, você pode adicionar alguns efeitos cartográficos ricos aos seus mapas da web. Por exemplo, este mapa da web exibe a eleição presidencial dos EUA de 2008 para cada distrito eleitoral. Enquanto mais votos significam círculos maiores, a cor representa os candidatos.
Mas o que é especial é como a variável visual opacidade representa a margem de vitória. Quando o controle deslizante está na extremidade “contestada” do espectro, os círculos são opacos e o vencedor venceu por uma pequena margem de vitória. Mas quando em “deslizamento de terra”, isso representa uma grande margem de vitória.
O WebGL é renderizado mais rápido e permite mais recursos do que o SVG.
require(["esri/layers/FeatureLayer"], function(FeatureLayer))6. Sistemas de Coordenadas Marcianas (Vida em Marte)
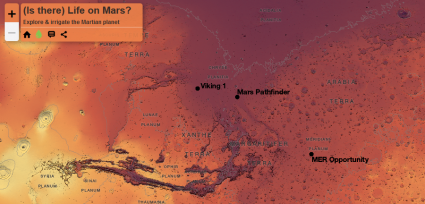
Os astrônomos de hoje querem examinar um número crescente de planetas e luas dinamicamente. No caso de Marte, podemos irrigar o planeta marciano para ver como a água drena contra um dado de referência proxy chamado areóide de Marte .
Enquanto a Cratera de Impacto Hellas é o ponto mais baixo, o vulcão Olympus Mons é o pico mais alto acima da areóide. Este mapa da web simula se você encheu de água no planeta marciano.
Os dados de elevação são do instrumento Mars Orbitor Laser Altimeter (MOLA). Curiosamente, este mapa da web usa o Mars 2000 Equidistant Cylindrical (baseado em Plate Carrée). Em vez da projeção Web Mercator, podemos medir distâncias corretamente em Marte.
Projection: Mars 2000 Equidistant Cylindrical (based on Plate Carrée)7. Extrusão 3D orientada a dados (Tufões do Pacífico Ocidental)
No ano recorde de tufões de 2005, a cena da web Western Pacific Typhoon mostra 23 tufões que rasgaram o Oceano Pacífico neste momento.
Assim como esses mapas meteorológicos , podemos interagir com este mapa de maneiras interessantes. Por exemplo, vemos como a velocidade do vento (escala do cilindro) se relaciona com a pressão barométrica (esquema de cores vermelho a amarelo) em cada caminho de tufão.
Os tufões podem crescer enormemente ao longo de seu caminho de destruição (em azul). Esta cena global temática combina vários conjuntos de dados 2D e 3D para contar a história completa de até onde os tufões podem viajar no Oceano Pacífico.
require(["esri/symbols/ExtrudeSymbol3DLayer"], function(ExtrudeSymbol3DLayer))8. Ambiente Local (França Cena ao Vivo)
Dependendo da hora do dia, esta visualização da cena da web reflete a hora local em Brest, França. Alternativamente, se você quiser ajustar os ponteiros do relógio, o ambiente ao redor mudará de acordo.
À medida que o tempo passa, o dia se transforma em noite e a visão da cena escurece de forma realista. À noite, a posição das estrelas se alinhará em seus locais apropriados com a Terra. Isso significa que você pode contemplar as estrelas no conforto de sua casa como se estivesse na França. Muito arrumado.
Usando a configuração de ambiente da API JavaScript da Esri, você pode definir os parâmetros de iluminação e atmosfera. Aqui é onde você pode definir a posição do sol para refletir a hora atual.
view.environment.lighting.date = Date.now();9. Camada de Malha Integrada (Yosemite)
Apenas para realmente acertar o ponto principal na beleza das camadas de malha…
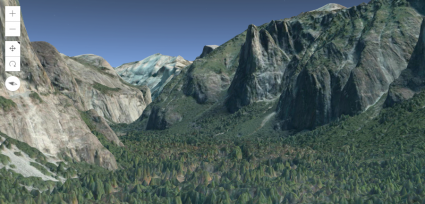
Esta cena da web de camadas de malha integrada inclui o modelo de superfície 3D de Yosemite da VRICON. O realismo das texturas 3D do ambiente natural e construído é surreal.
Ele captura todos os pequenos detalhes de árvores, penhascos e vales.
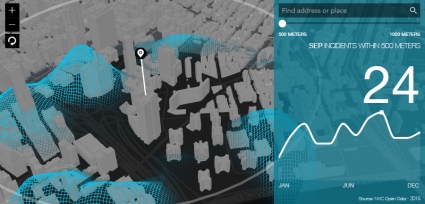
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))10. Painel (taxas de crimes animados em 3D de Nova York)
Neste aplicativo da web do painel de NYC , você pode armazenar em buffer interativamente locais em Nova York e encontrar tendências de crimes.
Escolha qualquer lugar no mapa e veja as estatísticas de crimes de dados abertos de Nova York crescerem e diminuirem dependendo dos locais do crime. No lado direito, o painel aumenta ou diminui com base no número de crimes.
Em vez de uma tabela, esta é uma maneira elegante de explorar as tendências do crime. É animado. É interativo. E é agradável aos olhos.
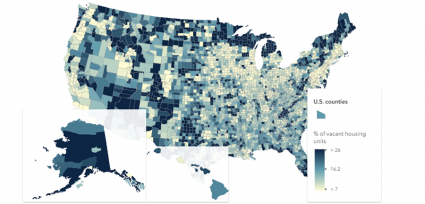
11. Vistas Compostas
Assim como ter vários quadros de dados no ArcMap, o Esri JavaScript API MapViews é como você pode exibir diferentes locais em um mapa com diferentes viewports.
Por exemplo, se você quiser mostrar os 48 estados contíguos dos Estados Unidos, poderá adicioná-los a uma viewport. Para o Alasca e o Havaí, eles podem entrar em visualizações de mapa separadas.
Além disso, cada visualização de mapa pode ter seu próprio sistema de projeção.
require(["esri/views/MapView"], function(MapView))12. Cena ao redor da câmera
Como se você estivesse no telhado de um prédio, você pode girar em uma posição de câmera fixa. Em vez de arrastar com o ponteiro do mouse, você pode usar as teclas para olhar para cima, para baixo, para a direita e para a esquerda.
Na cena da web de Portland , você pode usar atalhos de teclado para obter uma visualização em todas as direções possíveis.
E você pode ajustar a inclinação, posição e direção da câmera. Nas propriedades da câmera, você pode definir como elas interagem na visualização da cena.
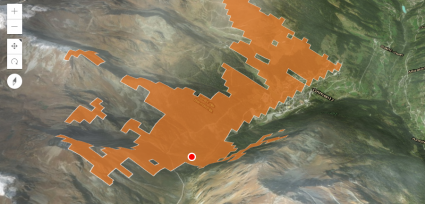
require(["esri/Camera"], function(Camera))13. Widgets de Geoprocessamento (Visualização)
Desde o lançamento da API JavaScript 4 da Esri, você pode realizar análises 3D em suas cenas da web. Isso mesmo, se você deseja realizar uma viewshed, buffers geodésicos ou análise de hot spot, você pode fazer isso em um aplicativo da web.
Por exemplo, você pode clicar em qualquer lugar nesta cena da web repleta de montanhas e ver o que é visível a partir desse ponto no espaço. E você pode simular viewsheds em vários locais para realmente ter uma ideia de como as viewsheds funcionam interagindo com o aplicativo.
Se esses tipos de ferramentas estiverem disponíveis em aplicativos da Web, o que isso significa para o software GIS de desktop ?
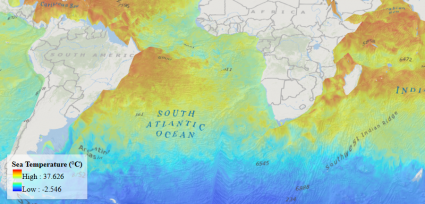
require(["esri/tasks/Geoprocessor"], function(Geoprocessor))14. Temperatura do mar (camada de elevação personalizada)
Esta cena da web representa a camada temática da temperatura da superfície do mar usando um ElevationLayer personalizado . Se as temperaturas estiverem acima de 17°, você pode ocultá-lo sobrepondo um gráfico branco no topo.
Você pode interagir com este mapa movendo o controle deslizante da esquerda para a direita. Por exemplo, você pode ajustar o controle deslizante para várias épocas do ano.
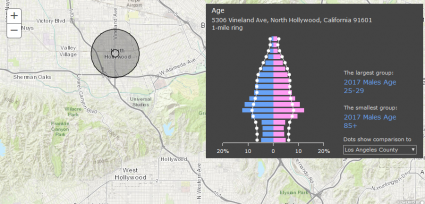
BaseElevationLayer.createSubclass( { /* code goes here */ })15. Análise de Geoenriquecimento
Geoenriquecimento é como visualizar informações sobre pessoas, lugares ou locais por meio de gráficos, tabelas e infográficos. Por exemplo, se você clicar neste mapa da web, obterá informações sobre as faixas etárias dos bairros da Califórnia em um infográfico de pirâmide etária.
Existem quatro tipos de infográficos de geoenriquecimento disponíveis:
- Uma variável mostra uma única variável
- Variáveis relacionadas exibem várias variáveis
- A pirâmide etária mostra uma pirâmide etária
- Por fim, a tapeçaria fornece informações sobre o estilo de vida dos bairros
require(["esri/dijit/geoenrichment/Infographic"], function(Infographic))A API JavaScript da Esri
Todos os dias, a API JavaScript da Esri nos permite conectar com nossa comunidade e nosso lugar em que vivemos de maneiras únicas, inovadoras e poderosas.
Da API JavaScript 3 da Esri, que nos deu mapas da web 2D… ao JavaScript 4 da Esri, que agora nos permite construir cenas da web 3D interativas… ArcGIS Online (AGOL) revolucionou a arte do mapeamento online.
Com a API Javascript da Esri, podemos informar melhor o público para a tomada de decisões e representar prioridades a partir de nosso próprio conhecimento espacial. Podemos transmitir e reivindicar nosso próprio futuro, dando nosso próprio senso de lugar em que estamos vivendo.
Agora é sua vez:
Você já usou a API JavaScript da Esri? Quais são alguns dos recursos que você usa?
disponível em https://gisgeography.com/esri-javascript-api-webmaps-webscenes/